MonoGameやXNAで日本語表示をしたいと思ったら、誰でも一度は見たであろう、ひにけにGDさん「真・簡単(かもしれない)日本語表示」と、おのでらさんの「カスタムコンテンツプロセッサーを利用した高度な日本語表示を行う」。
今回は、その大元となる「WpfFontPipeline」を少し改造して、表示フォントを変更できるようにしようと思います。
基本的な日本語表示については、以下の2記事をご覧ください。
ここでは、おのでらさんの記事にあるMonoGame用の「WpfFontPipeline」に手を入れていきます。
フォントに関する項目を追加
「WpfFontDescriptionProcessor.cs」の197行目あたりにある以下コードを探します。
/// <summary>
/// 文字テクスチャフォーマット
/// </summary>
[DisplayName("文字テクスチャフォーマット")]
[Description("使用する文字テクスチャフォーマットを指定します。Autoを設定すると、"
+"単色フォントではDXT3、アウトライン文字ではBgra4444、グラデーション文字では"
+"Colorを自動的に使用します。")]
[DefaultValue(WpfTextureFormat.Auto)]
public WpfTextureFormat TextureFormat { get; set; }
上記コードの下に以下コードを追加します。
/// <summary>
/// フォント名
/// </summary>
[DisplayName("フォント名")]
[Description("フォント名")]
[DefaultValue("メイリオ")]
public string FontName { get; set; }
このコードを追加することで、ContentPipelineに「FontName」の項目が追加されます。
フォント指定部分のコードを修正する
「WpfFontDescriptionProcessor.cs」の350行目あたりにある以下コードを探します。
// Typefaceの生成
typeface = new Typeface(new FontFamily(input.FontName),
fontStyle, fontWeight, FontStretches.Normal);
上記コードを以下のように修正します。
「new FontFamily」の部分を「input.FontName」から「this.FontName」に変えるだけです。
// Typefaceの生成
typeface = new Typeface(new FontFamily(this.FontName),
fontStyle, fontWeight, FontStretches.Normal);
この修正をすることで、ContentPipelineのFontNameに入力されたフォント名を参照するようになります。
ContentPipelineを確認
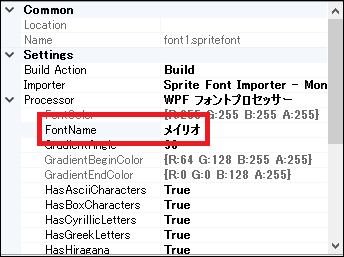
おのでらさんの記事の手順でDLLを作成して、ContentPipelineに反映すると、ContentPipeline上で「SpriteFont」を選択すると「Processor」の部分に、以下のようにFontNameが追加されます。
後は、描画したいフォント名を入力してContentPipeline上でビルドすればOKです。
存在しないフォントを指定した場合
以下のようなエラーが出ます、フォント名が間違っていないか確認してみてください。
error: Processor 'WpfFontDescriptionProcessor' had unexpected failure!
System.InvalidOperationException: フォント"{0}"のGlyphTypeface生成に失敗しました。
追記
ここまで書いておいて、生成されたspritefontファイルをテキストエディタで開くと中に「FontName」があることに気付きました、泣きたい。