using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
namespace TestProject
{
public class Game1 : Game
{
private GraphicsDeviceManager _graphics;
private SpriteBatch _spriteBatch;
Texture2D tex_test;
public Game1()
{
_graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
IsMouseVisible = true;
}
protected override void Initialize()
{
// TODO: Add your initialization logic here
base.Initialize();
}
protected override void LoadContent()
{
_spriteBatch = new SpriteBatch(GraphicsDevice);
tex_test = Texture2D.FromFile( GraphicsDevice, "../../../resource/touka.png");
}
protected override void Update(GameTime gameTime)
{
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed || Keyboard.GetState().IsKeyDown(Keys.Escape))
Exit();
// TODO: Add your update logic here
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
// TODO: Add your drawing code here
_spriteBatch.Begin();
_spriteBatch.Draw( tex_test, Vector2.Zero, Color.White );
_spriteBatch.End();
base.Draw(gameTime);
}
}
}
MonoGameでアルファ付きのPNG描画についてです。
[スポンサードリンク]
といってもPNG画像を読み込んで描画するだけで特にやることはありません。
そのまま描画できるよ!
以下のような赤色部分が透明となっている画像を作成します。
透過されてるので見た目わからないですが…
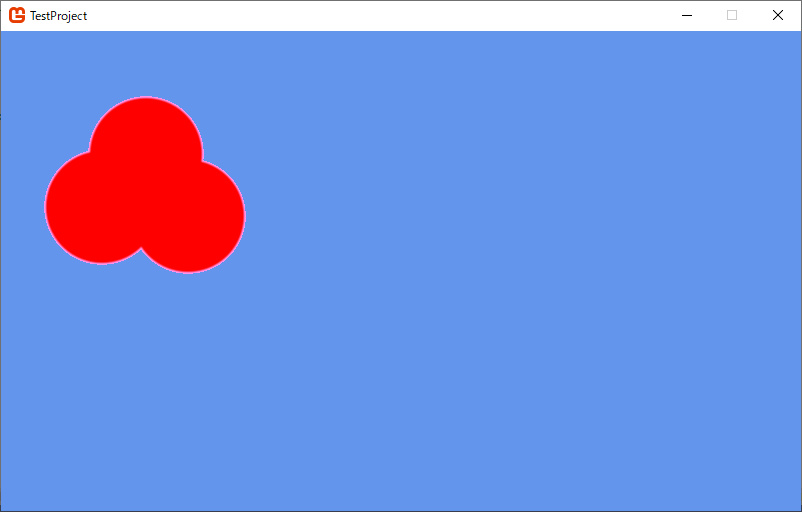
実行したアプリ上では以下のように赤丸以外の部分が透けていることがわかります!
ソースコードは以下。
[スポンサードリンク]
コメント
[スポンサードリンク]
関連記事
[スポンサードリンク]