XNAを使ってプログラムをしていると、あれ日本語表示ってどうやってするの?
という壁に誰でもぶつかると思います。
ということで「ひにけにGDさん」が作成された「WpfFontPipeline」を使って日本語表示をするためのメモです。
「ひにけにGD」さんの作成された
「WpfFontPipline」を利用することで、簡単にXNA環境で日本語を表示することができます。
(ひにけにGDさん、ありがとうございます!!)
「VisualC#2010Express」&「XNA4.0」の環境を想定しています。
DLLをダウンロードしてくる
「ひにけにGD」さんのサイトの以下のページから
「WpfFontPiepline.dll」をダウンロードしてください。
ひにけにGD「真・簡単(かもしれない)日本語表示」
VisualC#でプロジェクトを作成する
VisualC#2010を開いて「ファイル」「新しいプロジェクト」「Windowsゲーム(4.0)」を選択して、
プロジェクトを作成してください。
WpfFontPiepline.dllを組み込む
XNA4.0でプロジェクトを作成していればソリューションエクスプローラーに
「プロジェクト名(Content)」というプロジェクトが自動的にできていると思います。
このプロジェクトをこれから「Contentプロジェクト」と呼びます。
ダウンロードした「WpfFontPiepline.dll」をソリューションエクスプローラーの
「Contentプロジェクト」にドロップします。
このとき、自動的にプロジェクトのフォルダ内にコピーされています。
ビルドアクションを設定する
ソリューションエクスプローラーの「Contentプロジェクト」に追加された
「WpfFontPipeline.dll」を右クリックして「プロパティ」を選択、
「ビルドアクション」を「なし」にします。
dllへの参照を追加する
ソリューションエクスプローラーの「Contentプロジェクト」にある
「参照設定」を右クリック「参照の追加」をクリックします。
「参照の追加」ダイアログが開いたら「参照」タブを選択して、
さきほどプロジェクトのフォルダにコピーされた
「WpfFontPiepline.dll」を選択して「OK」を押します。
SpirteFontを作成する
コンテンツプロジェクトを右クリックして「追加」⇒「新しい項目」⇒
「スプライトフォント」を選択して「追加」
(2個あるときもある様子・・・どっちでも大丈夫そうです)
SpirteFontの設定をする
追加された「SpriteFont1.spritefont」を右クリック⇒「プロパティ」を開きます
「コンテンツプロセッサ」という列の「スプライトフォント定義~」となっている場所をクリックすると
右のほうに黒い三角マークが出るので、そこをさらにクリックして「WFPフォントプロセッサー」を選択します。
選択すると「コンテンツプロセッサ」という列の左端に横向きの白抜き三角が表示されるので
そこをクリックすると、spriteFontの日本語表示できるようにするかどうかの設定が表示されます。
設定は、「追加文字ASCII」から「追加文字 第一水準漢字~」までをすべて「True」にします。
「追加文字テキスト」と「追加文字テキストファイル名」は無視してOKです。
準備ができたので実際にプログラムから文字列を描画してみます。
Game1クラスにSpriteFontクラスの変数を作る
SpriteFont spriteFont;
LoadContent関数内でSpriteFontを読み込む
spriteFont = Content.Load
( "SpriteFont1" );
"SpriteFont1"の部分は、「SpriteFontの作成」の項で作成したファイル名です(拡張子除く)
Draw関数にspriteBatchの開始と終了を追加する
以下のような感じで、spriteBatchの利用開始と終了を追加します。
// TODO: ここに描画コードを追加します。
spriteBatch.Begin();
spriteBatch.End();
BeginとEndの間で文字列を描画してみる
文字列はspriteBatchのDrawString関数を使用します。
引数は以下のようになっています。
必ず「Begin」と「End」の間に記述しましょう。
引数1:最初にGame1クラスに作成したSpriteFontクラス
引数2:表示したい文字列
引数3:表示したい座標
引数4:表示したい文字列の色
コードとしては以下のようになります。
// TODO: ここに描画コードを追加します。
spriteBatch.Begin();
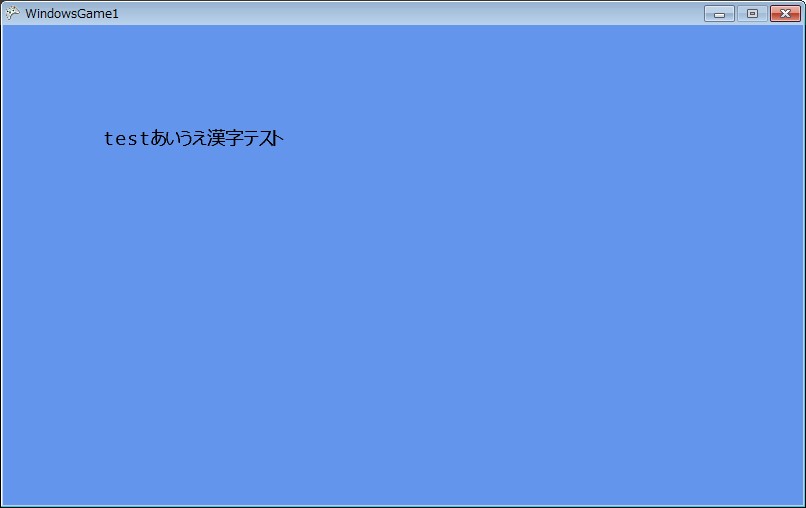
spriteBatch.DrawString( spriteFont, "testあいうえ漢字テスト", new Vector2( 100,100 ), Color.Black );
spriteBatch.End();
以上で日本語表示ができるはずです!
他にも文字サイズや装飾など、いろいろな設定があるようなので
詳しくは、ひにけにGDさんのサイトを見るといいと思います!
ひにけにGD「真・簡単(かもしれない)日本語表示」