Unityとは違いドラッグ&ドロップするだけで表示できたりはしません。
もう手間のかかる子ね!
コンテンツデータを登録する
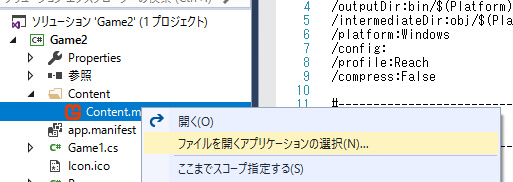
VisualStudioのソリューション エクスプローラーにある「Content.mgcb」を右クリックして「ファイルを開くアプリケーションの選択(N)」をクリックします。
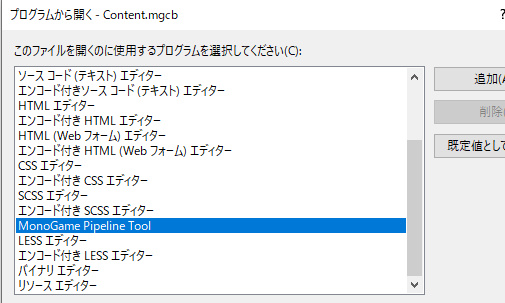
「プログラムから開く」ダイアログが開くのでリストをスクロールしていくと、下のほーーーーにある「MonoGame Pipeline Tool」を選択して「OK」をクリックします。
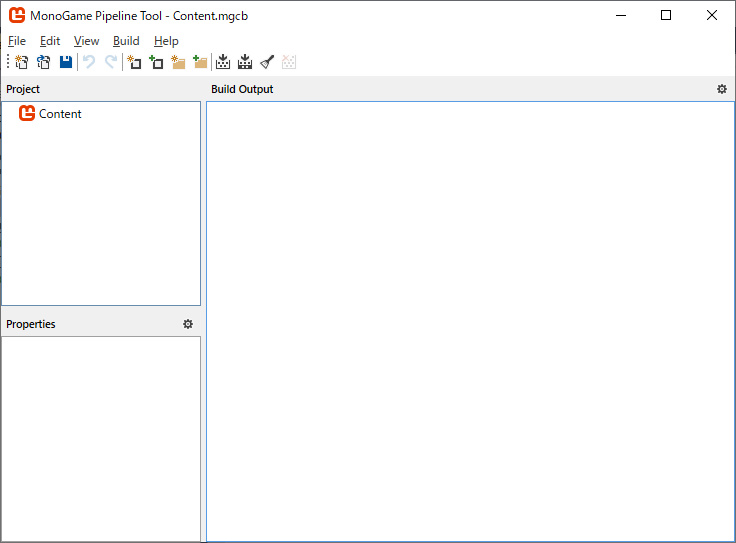
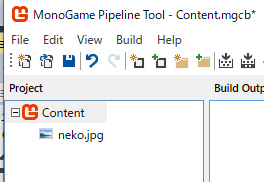
こんなのが立ち上がればOKです。
これは、MonoGame側のシステムからリソースファイルを簡単に扱うためのツールで、ここに画像ファイルや音声ファイルなどを登録しておくとプログラム側から簡単に読み込めるようになります。
ということで表示したい画像を適当に準備してください。
今回は私の描いたかわいい猫を表示したいと思います。
画像は、jpgでもpngでも基本的に何でもOKです。
ツールに画像をドラッグ&ドロップ
しても登録できないのでご注意ください。
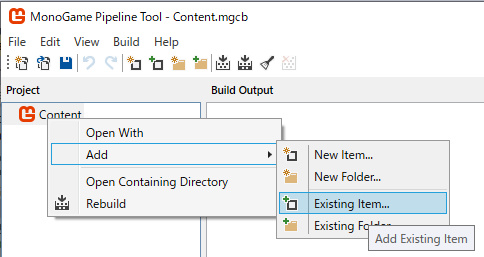
ツールの「Project」というところにある「Content」を右クリックして「Add」⇒「Existing Item」とクリックしていきます。
ファイルダイアログが開くので、登録したい画像ファイルを選択します。
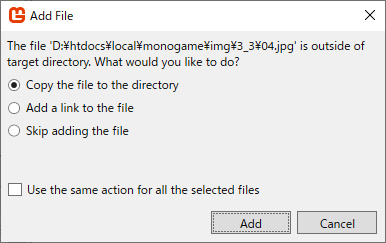
登録すると何か英語で聞かれますので、とりあえず「Copy the file to the directory」を選択して「Add」をクリックしてください。
意味としては、プロジェクトのディレクトリーにファイルコピーしとく?という質問です。
コピーしておかないと、何かの拍子に画像を別のフォルダなどに移動してしまった場合に、画像を読み込めなくなってしまいます。
プロジェクトフォルダ内にあったほうが、プロジェクトデータをバックアップしたり持ち歩いたりすることなどを考えると好都合です。
ちなみに登録したい画像を「Content」フォルダに入れていれば、この質問は表示されません。
登録が完了すると以下のように「Content」の下にファイルが登録されます。
【間違えて登録したとき】
ファイルを選んでDeleteキーを押しても削除できないんですよねー(じゃあ書くな
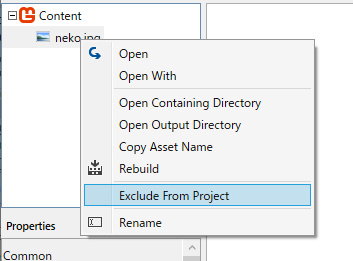
ファイルを右クリックして「Exclude From Project」をクリックしてください。
クリックしてもツールから消えるだけで、ファイル自体は削除されません。
登録できたらフロッピーアイコンをクリックしてセーブしましょう。
フロッピーご存知ですか?(年齢がバレる
保存できたら、ツールは閉じてしまってOKです。
コーディングしてプログラム側から画像を表示する
どんな形式の画像でもプログラム内では「Texture2D(てくすちゃーつーでぃー)」という型になります。
VisualStudioで「Games1.cs」を編集していきます。
以下の赤字部分を追記すればOKです。
public class Game1 : Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
SpriteFont spriteFont;
Texture2D texture;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
texture = Content.Load<Texture2D>( "neko" ); //画像ファイルの拡張子は無しでOKです
// TODO: use this.Content to load your game content here
}
~省略~
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
// TODO: Add your drawing code here
spriteBatch.Begin();
spriteBatch.Draw( texture, Vector2.Zero, Color.White);
spriteBatch.End();
base.Draw(gameTime);
}
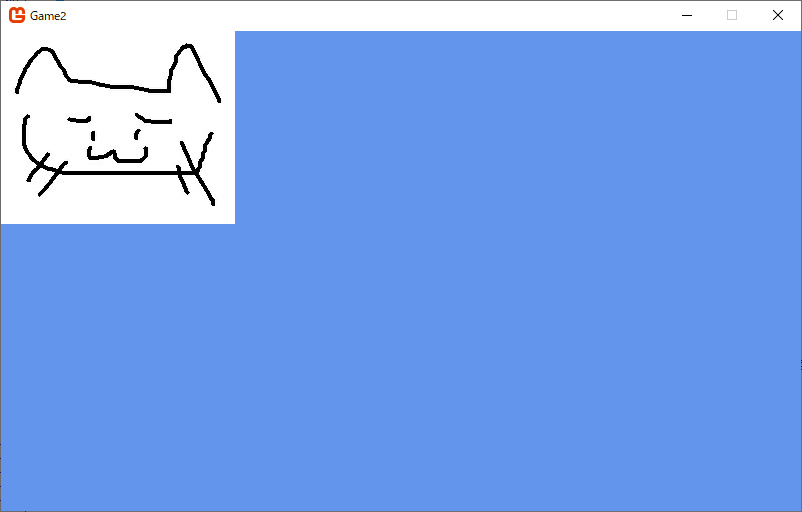
キーボードの「F5」を押してアプリケーションを実行すると…
\ねこだー!!/
おつかれさまでした。